
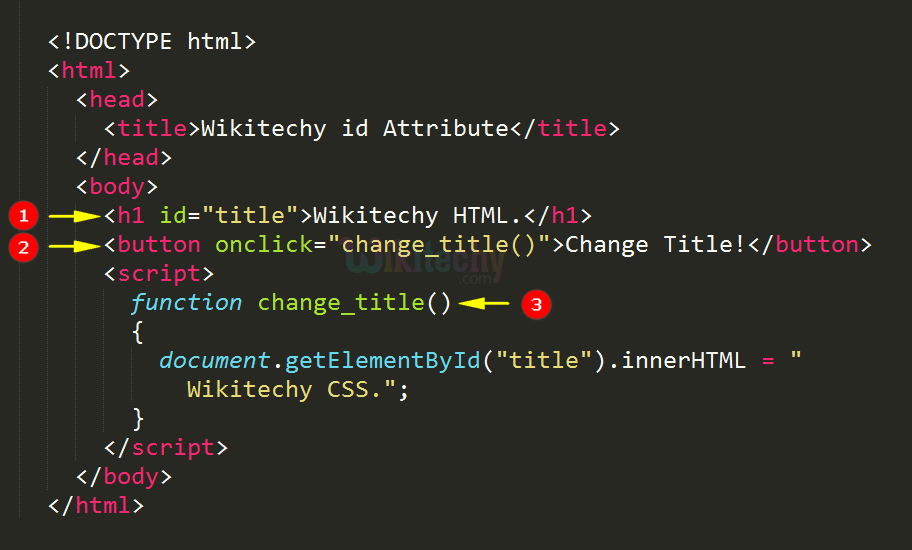
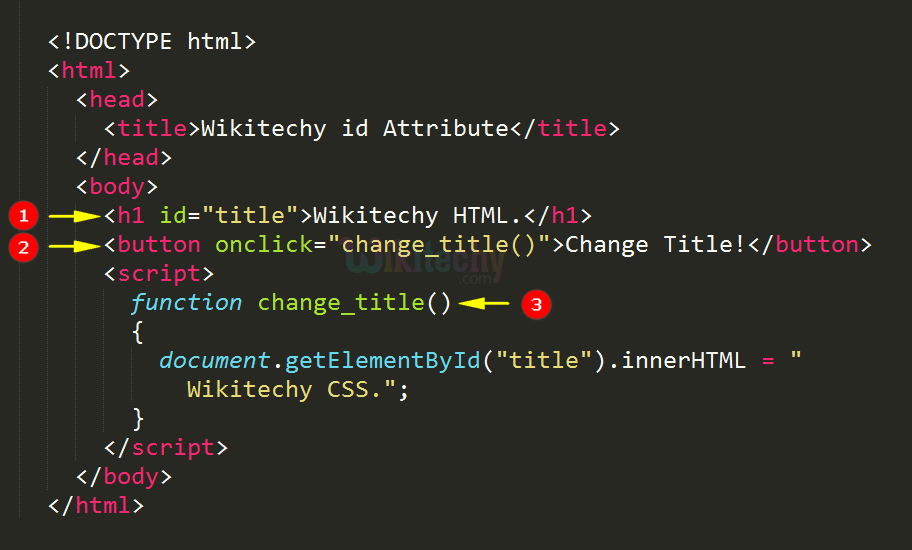
There is elem.matches(css) to check if elem matches the given CSS selector. There are 6 main methods to search for nodes in DOM: Methodīy far the most used are querySelector and querySelectorAll, but getElement(s)By* can be sporadically helpful or found in the old scripts. The static collection did not increase after the appearance of a new div in the document. Let divs = document.querySelectorAll('div') document.getElementsByName(name) returns elements with the given name attribute, document-wide. elem.getElementsB圜lassName(className) returns elements that have the given CSS class. The tag parameter can also be a star "*" for “any tags”. elem.getElementsByTagName(tag) looks for elements with the given tag and returns the collection of them. So here we cover them mainly for completeness, while you can still find them in the old scripts. Today, they are mostly history, as querySelector is more powerful and shorter to write. There are also other methods to look for nodes by a tag, class, etc. #Html using a variable as element id code#
Browsers recognize them as different code items, and so you'll get errors.Let chapter = document.querySelector('.chapter') // LIĪlert(chapter.closest('.contents')) // DIVĪlert(chapter.closest('h1')) // null (because h1 is not an ancestor)
 One last point: you also need to avoid using JavaScript reserved words as your variable names - by this, we mean the words that make up the actual syntax of JavaScript! So, you can't use words like var, function, let, and for as variable names. Variables are case sensitive - so myage is a different variable from myAge. Don't just use single letters/numbers, or big long phrases. Make variable names intuitive, so they describe the data they contain. We've been using this for our variable names in the article so far. A safe convention to stick to is so-called "lower camel case", where you stick together multiple words, using lower case for the whole first word and then capitalize subsequent words.
One last point: you also need to avoid using JavaScript reserved words as your variable names - by this, we mean the words that make up the actual syntax of JavaScript! So, you can't use words like var, function, let, and for as variable names. Variables are case sensitive - so myage is a different variable from myAge. Don't just use single letters/numbers, or big long phrases. Make variable names intuitive, so they describe the data they contain. We've been using this for our variable names in the article so far. A safe convention to stick to is so-called "lower camel case", where you stick together multiple words, using lower case for the whole first word and then capitalize subsequent words.  Don't use numbers at the start of variables. Don't use underscores at the start of variable names - this is used in certain JavaScript constructs to mean specific things, so may get confusing. You shouldn't use other characters because they may cause errors or be hard to understand for an international audience. Generally, you should stick to just using Latin characters (0-9, a-z, A-Z) and the underscore character. You can call a variable pretty much anything you like, but there are limitations. Solve common problems in your JavaScript code. Express Tutorial Part 7: Deploying to production. Express Tutorial Part 6: Working with forms. Express Tutorial Part 5: Displaying library data. Express Tutorial Part 4: Routes and controllers. Express Tutorial Part 3: Using a Database (with Mongoose). Express Tutorial Part 2: Creating a skeleton website. Express Tutorial: The Local Library website. Setting up a Node development environment. Express web framework (Node.js/JavaScript). Express Web Framework (node.js/JavaScript). Django Tutorial Part 11: Deploying Django to production. Django Tutorial Part 10: Testing a Django web application. Django Tutorial Part 9: Working with forms. Django Tutorial Part 8: User authentication and permissions. Django Tutorial Part 7: Sessions framework. Django Tutorial Part 6: Generic list and detail views. Django Tutorial Part 5: Creating our home page. Django Tutorial Part 4: Django admin site. Django Tutorial Part 2: Creating a skeleton website. Django Tutorial: The Local Library website. Setting up a Django development environment. Server-side website programming first steps. Setting up your own test automation environment. Building Angular applications and further resources.
Don't use numbers at the start of variables. Don't use underscores at the start of variable names - this is used in certain JavaScript constructs to mean specific things, so may get confusing. You shouldn't use other characters because they may cause errors or be hard to understand for an international audience. Generally, you should stick to just using Latin characters (0-9, a-z, A-Z) and the underscore character. You can call a variable pretty much anything you like, but there are limitations. Solve common problems in your JavaScript code. Express Tutorial Part 7: Deploying to production. Express Tutorial Part 6: Working with forms. Express Tutorial Part 5: Displaying library data. Express Tutorial Part 4: Routes and controllers. Express Tutorial Part 3: Using a Database (with Mongoose). Express Tutorial Part 2: Creating a skeleton website. Express Tutorial: The Local Library website. Setting up a Node development environment. Express web framework (Node.js/JavaScript). Express Web Framework (node.js/JavaScript). Django Tutorial Part 11: Deploying Django to production. Django Tutorial Part 10: Testing a Django web application. Django Tutorial Part 9: Working with forms. Django Tutorial Part 8: User authentication and permissions. Django Tutorial Part 7: Sessions framework. Django Tutorial Part 6: Generic list and detail views. Django Tutorial Part 5: Creating our home page. Django Tutorial Part 4: Django admin site. Django Tutorial Part 2: Creating a skeleton website. Django Tutorial: The Local Library website. Setting up a Django development environment. Server-side website programming first steps. Setting up your own test automation environment. Building Angular applications and further resources. 
Advanced Svelte: Reactivity, lifecycle, accessibility.Dynamic behavior in Svelte: working with variables and props.

Vue conditional rendering: editing existing todos.Adding a new todo form: Vue events, methods, and models.Ember Interactivity: Footer functionality, conditional rendering.Ember interactivity: Events, classes and state.Ember app structure and componentization.React interactivity: Editing, filtering, conditional rendering.Understanding client-side web development tools.MathML - Writing mathematics with MathML.Performance - Making websites fast and responsive.Assessment: Accessibility troubleshooting.CSS and JavaScript accessibility best practices.Accessibility - Make the web usable by everyone.CSS property compatibility table for form controls.Adding features to our bouncing balls demo.Making decisions in your code - conditionals.Basic math in JavaScript - numbers and operators.Storing the information you need - Variables.What went wrong? Troubleshooting JavaScript.JavaScript - Dynamic client-side scripting.Typesetting a community school homepage.HTML table advanced features and accessibility.From object to iframe - other embedding technologies.








 0 kommentar(er)
0 kommentar(er)
